इस तकनीकी युग में लगभग हर जानकारी हमें इंटरनेट के माध्यम से मिल जाती है।जब आप किसी ब्राउज़र पर कोई प्रश्न दर्ज करते हैं तो खोज इंजन आपके सामने एक सुव्यवस्थित परिणाम प्रदर्शित करता है।
जहाँ से आप जानकारी को एक URL के जरिए खोज सकते हैं। URL वास्तव में वेबपेज के पते हैं जो कई अलग अलग वेबसाइटों से संबंधित हो सकते हैं। जानकारी जो हम ऑनलाइन पढ़ते हैं वे वास्तव में एक वेबपेज पर डिजिटल प्रारूप से लिखे फाईले होते हैं। उम्मीद है, अब आपको web page क्या है? इसके बारे मे थोड़ी समझ आ गई होगी।
इस लेख में, हम वेबपृष्ठों के बारे में और विस्तार से समझेंगे जैसे कि वे कैसे बनाए जाते है, इसका इतिहास, वेबपेज और वेबसाइट में क्या अंतर है और वे तत्व जिनसे एक वेबपेज बनाए जाते है।
Table of Contents
Web Page क्या हैं?
वेबपेज एक डिजिटल दस्तावेज़ है जिसे केवल इंटरनेट द्वारा ही पढ़ा या देखा जा सकता है। वे आमतौर पर HTML भाषा में लिखे जाते हैं, जिसे एक इंटरनेट ब्राउज़र अच्छी तरह से समझ सकता है या पढ़ सकता है।
हर एक पेज के आपनी एक unique ID (URL) होता है और ब्राउजर के search बार में यूआरएल डालकर उन वेब पेजों तक पहुंचा जा सकता है।एक webpage में टेक्स्ट, ग्राफिक्स, कलर कोड, और इंस्ट्रक्शंस का एक सेट शामिल होता है जो पेज की स्ट्रक्चर का लेआउट बनाता है, और इसमें अन्य वेब पेजों से लिंक करने के लिए हाइपरलिंक्स होता हैं।
इनका उपयोग अक्सर दर्शकों को जानकारी प्रदान करने के लिए किया जाता है, जिसमें विषयों से समन्धित चित्र/वीडियो आदि शामिल होता हैं ताकि दर्शाको को समन्धित विषयों पर गहरी समझ प्राप्त करने मे मदद मिल सके।
इसके अलाबा दर्शकों को उत्पादों या सेवाओं को बेचने के लिए भी इनका उपयोग किया जाता है। इस प्रकार, कई सारे वेब पेज मिलकर एक वेबसाइट बनाते हैं, जैसे कि हमारा “Digipol Hindi” वेबसाइट।
एक वेब पेज तक पहुंचने के लिए किसी सर्च इंजन का सहारा लेना परता हैं। इंटरनेट पर ऐसी ही लाखों वेब पेज होते हैं, जिनमें रोज हजारो की संखा मे web pages जोड़ता रहता हैं।

वेब पेज के प्रकार
हालाँकि, किसी विशेष व्यवसाय की आवश्यकता के अनुसार एक वेबसाइट पर दर्जनों वेबपेज हो सकते हैं, लेकिन यहाँ सबसे महत्वपूर्ण और आमतौर पर आवश्यक वेब पेज हैं जो किसी भी प्रकार की वेबसाइटों के लिए होने चाहिए।
ये इस प्रकार हैं जिनका उल्लेख नीचे किया गया है:
- Homepage
- Product Page
- Blog Page
- Landing Page
- About Page
- Contact Page
- Privacy page
- Search Page
- Custom 404 Page
वेबपेज के मूल तत्व
प्रत्येक वेबसाइट के वेब पेज के अपने अलग-अलग तत्वों का एक सेट होता है और वे सभी एक दूसरे से भिन्न होते हैं। हालाँकि, प्रत्येक वेबपेज में कुछ सामान्य प्रकार के तत्व होते हैं जो संयुक्त रूप से एक संपूर्ण वेबपेज को बनाते हैं।
यहाँ ऐसी ही कुछ सामान्य प्रकार के तत्व नीचे दिए गए हैं:
1. Logo:- लोगो वेबसाइट के नाम या ब्रांड का प्रतिनिधित्व करता है जो आमतोर पर एक वेबपेज के शीर्ष पर सेट होता है। लोगो का उपयोग मूल रूप से उन उपयोगकर्ताओं को उस वेबसाइट से परिचित कराने के लिए किया जाता है जिसे उन्होंने देखा है।
और उम्मीद किया जाता है कि वे इस विशेष वेबसाइट पर फिर से वापस आएंगे। इसके अलावा, एक लोगो यह परिभाषित करता है कि वेबपेज किस वेबसाइट से संबंधित है।
2. Search bar:- सर्च बार वेबसाइट के किसी विशेष पृष्ठ पर संबंधित जानकारी खोजने में उपयोगकर्ताओं की मदद करता है। इस प्रकार एक उपयोगकर्ता किसी विशेष पृष्ठ या जानकारी तक आसानी से पहुंच सकता है और यह एसईओ परिप्रेक्ष्य से एक अच्छा उपयोगकर्ता अनुभव (user experience) के रूप में गिना जाता है।
3. Navigation menu bar:- आसान नेविगेशन एक वेबसाइट की सबसे महत्वपूर्ण विशेषताओं में से एक है। नेविगेशन मेनू आमतौर पर क्षैतिज या लंबवत बार के तौर पर हो सकते है जो आपकी वेबसाइट के हर पृष्ठ पर स्थित होता है।
इसके साथ, विजिटर आपकी वेबसाइट के हर उस कोने तक आसानी से पहुँच सकते हैं जहाँ वे जाना चाहते हैं, चाहे वह आपका होम पेज हो या आपका संपर्क पेज। यह आपके आगंतुकों को आपकी वेबसाइट पर वह जानकारी शीघ्र और आसानी से खोजने मे मदत करता है जिसकी वे तलाश कर रहे हैं।
यह आपके आगंतुकों को आसान तरीके से सामग्री खोजने में सक्षम बनाता है और आपके उपयोगकर्ताओं को आपकी वेबसाइट पर अधिक समय तक रहने की संभावना को बड़ाता है।
4. Title or Heading:- शीर्षक किसी भी वेबपेज का एक महत्वपूर्ण हिस्सा होता है। यह SEO के नजरिए से महत्वपूर्ण भूमिका निभाता है।
यह इसलिए भी महत्वपूर्ण है क्योंकि सर्च इंजन इसे अपने रिजल्ट पेज पर एक रैंकिंग url के रूप में दिखाता है। साथ ही यह परिभाषित करता है कि पेज किस बारे में है और उपयोगकर्ता इस पेज से क्या जानकारी प्राप्त कर सकते हैं।
5. Content:- किसी भी वेबपेज के लिए कंटेंट एक अहम हिस्सा होता है।किसी भी वेबपेज के लिए कंटेंट का होना सबसे जरूरी इसलिए है क्योंकि कंटेंट ही वे मुख्य कुंजी होती है जिसके कारण लोग आपकी वेबसाइट को पढ़ने के लिए आते हैं।
यह सर्च इंजन ऑप्टिमाइजेशन (SEO) के परिप्रेक्ष्य में एक बड़ी भूमिका निभाता है। किसी वेबसाइट के लिए अच्छी कंटेंट के होने से सर्च इंजन परिणामों में भी बेहतर रैंक करने का मौका मिलता है।
एक कंटेंट के तौर आपके बेव पेज मे वीडियो, प्रासंगिक समाचार या जानकारी, चित्र आदि शामिल हो सकते हैं जो आपकी वेबसाइट को उपयोगकर्ताओं के बीच उल्लेखनीय बनाते हैं।
6. Hyperlink:- हाइपरलिंक एक टेक्स्ट या एक आइकन होता है जिस पर क्लिक करके आप किसी दूसरी वेबसाइट पर पोहच सकते हैं। ये लिंक, आमतौर पर नीले रंग का होता है।
एक किसी विशेष पृष्ठ को अन्य पृष्ठों से जोड़ता है। इस तरह के लिंक आमतोर पर किसी टेक्स्ट के साथ किए जाते है जोकि एक एंकर टेक्स्ट के रूप में जाना जाता है। जब आप इस तरहकी “एंकर टेक्स्ट” पर क्लिक करते हैं, तो यह आपको उस एंकर टेक्स्ट से जुड़े पृष्ठ पर ले जाता है।
हलांकी इसके अलावा भी, एक हाइपरलिंक पृष्ठ के भीतर एक विशेष खंड में ले जाने के लिए भी इस्तेमाल किया जाता है। इस तरह के लिंक आमतौर पर किसी लंबे लेख पर सामग्री की तालिका में पाए जाते हैं।
7. Call to Action:- किसी भी वेबसाइट पर कॉल टू एक्शन (CTA) एक ऐसा तत्व है जो आगंतुक को आपकी वेबसाइट पर किसी प्रकार की कार्रवाई करने के लिए प्रोत्साहित करता है।
यह कुछ पाठ के साथ एक सरल निर्देशात्मक शद्ब हो सकता है, या कुछ पाठों के साथ एक बटन के रुप मे हो सकता है, जैसेकि “Call us now”, “Find more”, “Visit us” या “Subscribe to our newsletter” आदि।
8. Footer:- फुटर आमतौर पर वेब पेज के नीचे स्थित होता है। इसे पेज के हेडर या बॉडी एरिया के समान सेक्शन की तरह माना जाता है। फ़ुटर अक्सर वेबपेज के सामग्री अनुभाग के समान चौड़ाई का होता है।
लेकिन ऊँचाई मे ये एक वेबसाइट से दूसरी वेबसाइट में भिन्न होती है। फुटर कन्टेन्ट मे अक्सर तकनीकी जानकारी होता है। इसमें वेबसाइट के कॉपीराइट जानकारी, वेबसाइट के लेखक का नाम, व्यवसाय की नाम , पता, आदि शामिल होता है।
कुछ वेब पेज फुटर में वेबसाइट के आंतरिक लिंक भी शामिल होते हैं जोकि वेबसाइट के अन्य पेजो से लिंक किया होया होता है, जैसेकि ईमेल लिंक या RSS लिंक आदि।
Primary Languages जो वेबपेज पर उपयोग की जाती हैं?
एक वेब पेज के लिए सबसे आम प्रोग्रामिंग भाषाओं में
- हाइपरटेक्स्ट मार्कअप लैंग्वेज
- जावास्क्रिप्ट(JavaScript)
- कैस्केडिंग स्टाइल शीट्स(CSS)
- Hypertext Preprocessor(PHP)
आदि प्रमुख तौर पर शामिल होते हैं। हलांकी इनमे से कुछ का उपयोग एक दूसरे के साथ संयोजन के रूप में किया जाता है, और कुछ का उपयोग अन्य भाषाओं से लगभग पूरी तरह से अलग एक इंटरैक्टिव या स्थिर वेबसाइट(static website) बनाने के लिए किया जाता है।
हालाँकि इसके अलाबा आपको कोई अन्य प्रोग्रामिंग भाषाएँ भी देखने को मिल सकता हैं। लेकिन उपर बताए गए ये सभी भाषाएँ प्राथमिक और लोकप्रिय भाषाओ मे से हैं जिनका उपयोग ज्यादातर वेब पेजो के लिए किया जाता है।
Web Page और Website में क्या अंतर है?
वेबपेज एक अद्वितीय आईडी (URL) के साथ वेब पर स्तित किसी वेबसाइट का एक पेज का डिजिटल दस्तावेज़ है, दूसरी ओर एक वेबसाइट ऐसी ही पेजों का संग्रह है जिसमें संबंधित विषय पर बहुत सारी जानकारीआ शामिल है और एक ही डोमेन पते के तहत एक साथ जुड़ा हुआ होता है।
यहां नीचे दी गई तालिका में वेबपेज बनाम वेबसाइट के बारे में अधिक जानकारी दी गई है।
वेबपेज बनाम वेबसाइट
| Web Page | Website |
|---|---|
| वेबपेज एक ही विषय पर जानकारी से भरी वेबसाइट का एक पेज है। | वेबसाइट कई वेब पेजों का एक संयोजन है जिसमें एक या कई विषयों पर जानकारीआ शामिल है। |
| एक वेबपेज के, URL में हर पेज का अपना अलग एक्सटेंशन होता है। | एक वेबसाइट में, आमतौर पर URL में कोई एक्सटेंशन शामिल नहीं होता है। |
| दूसरी ओर, एक बार जब वेबसाइट संरचित हो जाती है तो वेबपेज विकसित करना काफी आसान और सरल हो जाता है। | एक वेबसाइट बनाना वास्तव में एक कठिन काम है जिसे संरचित करने के लिए बहुत सारे संसाधनों की आवश्यकता होती है। |
| दूसरी ओर, एक वेबपेज टेक्स्ट और संबंधित चित्रों, या वीडियो की सहायता से संबंधित जानकारी प्रदान करता है। | एक वेबसाइट किसी व्यवसाय या ब्रांड के बारे में सकारात्मक प्रभाव बढ़ाने के लिए प्रतिनिधित्व करता है। |
| एक वेबपेज में जानकारीआ आमतौर पर HTML भाषा का उपयोग करके लिखी जाती है। | आमतौर पर, एक वेबसाइट कई प्रोग्रामिंग लैंग्वेज का उपयोग करके बनाई जाती है। जैसेकि php, java, css, आदि। |
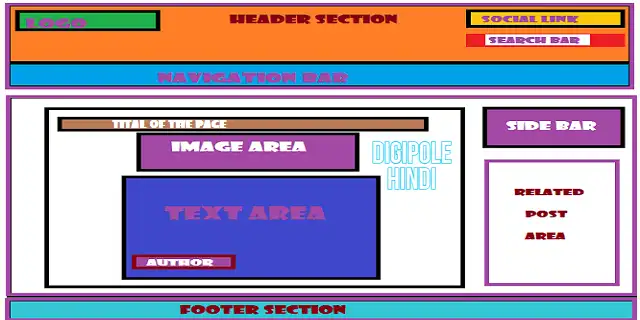
Web page Layout
आमतोरपर, किसी भी वेब पेज के डिजाइन के लिए लेआउट एक अनिवार्य हिस्सा है। लेआउट को खंडों में संरचित किया जाना है। लेआउट के शीर्ष पर हेडर अनुभाग शामिल होता है, जिसमें वेबसाइट का नाम या लोगो होता है।
कुछ डिजाइनर हेडर सेक्शन में सोशल लिंक्स और नेविगेशन बार को भी शामिल करते हैं। मुख्य सामग्री हेडर सेक्शन के नीचे प्रदर्शित होते है। फुटर सेकशन वेबसाइट के निचले भाग में फैला होता है।
हालाँकि, वेबसाइट के मूल लेआउट को साइट के मालिक की आवश्यकता के अनुसार संशोधित किया जा सकता है, यह वेबसाइट की आवश्यकताओं के अनुसार विविध हो सकता है।

Conclusion
किसी भी ऑनलाइन व्यवसाय की सफलता एक अच्छी संरचित वेबसाइट पर निर्भर करता है। एक अच्छी संरचित वेबसाइट अच्छी उपयोगकर्ता अनुभव प्रदान करता है जिसका सीधा प्रभाब आपके व्यवसाय पर पढता है।
और अच्छी संरचित वेब पेज आपके वेबसाइट ओर व्यवसाय की सफलता को बरकरार रखने मे मदत करता है , क्योकि एक अच्छी और व्यवस्थित बेव पेज विश्वसनीय जानकारी का स्रोत है। और इस तरह ये आपकी वेबसाइट में लगातार सुधार करने का प्रयास करता है और साथही आपके व्यवसाय को लाभ पोहचाते है।
उम्मीद है की, Web Page क्या हैं? इस लेख के माध्यम से आपको पुरी जानकरी मिल गया होगा। इस लेख के माध्यम से आपने Web Page और Website के वीच की अंतर को जाना, साथही पेज का लेआउट और इनके प्रकारके बारे मे भी जाना। इससे समन्धित अगर आपके पास कोई सबाल या सुझाब हो तो कृपया हमे कमेन्ट करे साथही डिजिटल मार्केटिंग से जुड़े और भी नई-नई जानकारी प्राप्त करने के लिए हमारी ईस ब्लाग को जरुर subscribe करे।
About The Author

Biswajit
Hi! Friends I am BISWAJIT, Founder & Author of 'DIGIPOLE HINDI'. This site is carried a lot of valuable Digital Marketing related Information such as Affiliate Marketing, Blogging, Make Money Online, Seo, Technology, Blogging Tools, etc. in the form of articles. I hope you will be able to get enough valuable information from this site and will enjoy it. Thank You.