जब आप इंटरनेट पर किसी वेबसाइट को देखते हैं, तो आपने देखा होगा कि हर वेबसाइट अलग-अलग लुक और कार्यक्षमता के साथ दिखाई देती है। क्या आपने कभी सोचा है कि वे एक-दूसरे से कैसे भिन्न हैं और क्यों? मूल रूप से, किसी भी ब्रांड का प्रतिनिधित्व करने और ऑनलाइन विज़िट करते समय उपयोगकर्ता के अनुकूल नेविगेशन सुनिश्चित करने के लिए वेबसाइट और वेबपेज बनाने में वेब डिज़ाइन की आवश्यकता होती है।
एक अच्छी तरह से डिज़ाइन की गई वेबसाइट हमेशा आगंतुकों का ध्यान आकर्षित करती है और लोगों के बीच ब्रांड जागरूकता पैदा करती है। लगभग हर नया उभरता हुआ व्यावसायिक संगठन अपने व्यवसाय को ऑनलाइन प्रस्तुत करना पसंद करता है। जहां से डिजाइनरों की मांग तेजी से बढ़ रही है।
इस ज्ञानवर्धक ब्लॉग पोस्ट में हम जानेंगे कि वेब डिज़ाइन क्या है? डिजाइनर अपना काम कैसे करते हैं, वे किन सामान्य डिज़ाइनिंग तत्वों के साथ काम करते हैं और आप इसमें अपना करियर कैसे बना सकते हैं। तो, इसके पीछे के सभी पहलुओं को जानने के लिए इस लेख को पूरा पढ़ते रहें।
Table of Contents
Web Design Kya Hai?
वेब डिज़ाइनिंग का अर्थ इंटरनेट पर प्रदर्शित होने वाली वेबसाइटों का डिज़ाइन है। यह आमतौर पर सॉफ्टवेयर डेवलप के बजाय वेबसाइट डेवलप के पहलुओं से संबंधित है।शुरुआती दिनों में, इसे केवल डेस्कटॉप ब्राउज़रों को ध्यान मे रखते होये किया जाता था, हालांकि, मोबाइल और साथ ही टैबलेट ब्राउज़र के उपयोग के उभरने के बाद से responsive वेब डिज़ाइन पर ध्यान केंद्रित करना समान रुप से महत्वपूर्ण हो गया है।
दरअसल, वे एक वेबसाइट के पुरे स्वरूप को प्रदर्शित करता है। यह आपकी वेबसाइट के तत्वों की योजना बनाने और निर्माण करने की एक प्रक्रिया है जो दर्शाता है कि यह इंटरनेट पर कैसे प्रदर्शित होंगे।इसमे वेबसाइट की संरचना और लेआउट से लेकर छवियों, रंगों, फोंट और ग्राफिक्स तक की योजना शामिल होते है।
साथही, इसमे कई ऐसे घटक होते हैं जो एक वेबसाइट के अच्छे उपयोगकर्ता अनुभव को बनाने के लिए एक साथ काम करता हैं, जिसमें ग्राफिक डिज़ाइन से लेकर , उपयोगकर्ता के अनुकूल डिज़ाइन, खोज इंजन अनुकूलन (एसईओ) आदि जैसी अहम चिजे शामिल हैं। और ये सभी तत्व मिलकर निर्धारित करते हैं कि कोई वेबसाइट इंटरनेट पर कैसा दिखेगा।
एक अच्छा वेब डिजाइनिंग क्या है और कैसा होना चाहिए?
विज़िटर हमेशा ऐसी वेबसाइटों को ज्यादा पसंद करते हैं जो दिखने मे आकर्षक हों और साथही ब्रांड के अनुकूल हों।वेबसाइट कि डिज़ाइन ऐसा होना चाहिए जिसमे conversion कि अधिक से अधिक संभावनाए हो। वेबसाइट पर हर एक चिज कि सेटिंग कुछ इस तरह से होना चाहिए कि, जब कोई उपयोगकर्ता किसी वेबसाइट को विजिट करता है तो वे अधिक से अधिक ग्राहक मे रूपांतर हो।
रूपांतरण मे कुछ भी हो सकता है जैसेकि न्यूज़लेटर के लिए साइन अप करना, खरीदारी करना, खाता खोलना या वेबसाइट पर अधिक से अधिक सामग्री तक पहुँच प्राप्त करना आदि।एक अच्छे और प्रभावी वेब डिज़ाइन मे रूपांतरणों को बढ़ावा देने के लिए कई भिन्न तरह कि तत्वों को उपियोग मे लाया जाता है। और वे निचे दिए गए कुछ इस प्रकार है:
- वेबसाइट कि हर एक स्थान का सठिक उपयोग
- कम से कम विकल्पो का उपियोग।क्योकि उपयोगकर्ता के पास जितने कम विकल्प होंगे, उनके भ्रमित होने की संभावना उतनी ही कम होगी।
- स्पष्ट कॉल टू एक्शन का उपयोग करना। स्पष्ट कॉल टू एक्शन तत्व का उपयोग करने से रूपांतरण बढ़ने की संभावनाएं बनती हैं।
- ऐसे तत्वो का उपयोग करना जिससे उपयोगकर्ता के विकर्षणों से बचा जा सके। इसमें विषय से जुडे प्रासंगिक छवियों और पाठ का उपयोग करना शामिल है।
- एक responsive डिज़ाइन जो जरुरत के अनुसार आपना आकार बदल सके। responsive डिज़ाइन उपयोगकर्ता की स्क्रीन पर खुद को उसी आकार के साथ पुन: स्तापित करता है। इस तरह की डिज़ाइन वेबसाइट को किसी भी डिवाइस पर उपयोग करना आसान बनाता है: जैसे कि फोन, टैबलेट, लैपटॉप या डेस्कटॉप आदि।
- उपयुक्त आकार के फोंट का उपयोग करना जो H1, h2, H3,…….. आदि पर पदानुक्रम बनाते हैं।
- प्रासंगिक, एवम उच्च-गुणवत्ता वाली छवियां या सामग्री का उपियोग करना जो पाठकों का ध्यान आकर्षित करता हो और उन्हें बार-बार साइट पर जाने के लिए बाध्य करता हो।
- पाठ और छवियों की मात्रा के बीच संतुलन।
एक वेब डिजाइनर क्या काम करता है?
डिज़ाइनर वेबसाइट या वेब पेज का डिज़ाइन और लेआउट तय करता है और उसे उसी के अनुसार आकार देने के लिए कड़ी मेहनत करता है। इस काम में पूरी तरह से नई वेबसाइट पर काम करना या मौजूदा साइट को अपडेट करना शामिल हो सकता है।
लेकिन अगर हम वेब डेवलपर की बात करें तो वह कोड लिखने में माहिर होता है और वह आसानी से यह तय कर सकता है कि वेबसाइट के अलग-अलग हिस्सों को एक-दूसरे से कैसे जोड़ा जाए। हालाँकि ये दोनों भूमिकाएँ अलग-अलग हैं। लेकिन, एक विशेषज्ञ वेब डिज़ाइनर इस काम को सफलतापूर्वक कर सकता है।
वेबसाइट डिज़ाइनर जिन कार्यों के लिए ज़िम्मेदार होता है, वे संक्षेप में इस प्रकार हैं।
- वेबसाइट डिज़ाइन और लेआउट तैयार करना
- सैंपल पेज डिज़ाइन करना और मॉकअप बनाना
- विज़ुअल, ग्राफ़िक्स या एनिमेशन बनाना
- सही डोमेन का चुनाब और रजिस्टर कराना
- फ़ाइलें व्यवस्थित करना
- वैबपेजो को अपडेट या रिफ़्रेश करना
- सर्वोत्तम उपयोगकर्ता अनुभव प्रदान करने के लिए साइट का नेविगेशन तैयार करना
- गुणवत्तापूर्ण सामग्री प्रकाशित करने के लिए लेखकों के साथ समन्वय करना और ऐसे अन्य कार्य
वेबसाइट डिज़ाइनर को कौन से कौशल जानने की आवश्यकता होगी?
इस क्षेत्र में करियर शुरू करने के लिए, आपको कुछ कौशल विकसित करने की आवश्यकता है। यहाँ उन कौशलो को दिए गए हैं जिन्हें आपको हासिल करने की आवश्यकता है।
डिज़ाइन सिद्धांतों या भूमिकाओं का ज्ञान
संगति, स्थिरता और कार्यक्षमता वेबसाइट डिज़ाइन के प्रमुख स्तंभ और सिद्धांत हैं। एक पेशेवर डिज़ाइनर को विभिन्न डिज़ाइनिंग तत्वों का चयन, निर्माण और व्यवस्थित करने के लिए कुछ प्रमुख सिद्धांतों का पालन करने की आवश्यकता होती है। जैसे कि उनके और क्लाइंट के बीच दिशा-निर्देशों पर सहमति बनाना, वेबसाइट बनाने के लिए उपयुक्त रूपरेखा बनाना और सही प्रोग्रामिंग भाषा और साथ ही सही सॉफ़्टवेयर चुनना आदि।
उपयोगकर्ता अनुभव (UX)
यूएक्स डिजाइनिंग की विशेषज्ञता का उपयोग उपयोगकर्ता अनुभव को ध्यान में रखते हुए किसी वेबसाइट को अनुकूलित करने के लिए किया जाता है। यह वेब डिज़ाइनरों को किसी वेबसाइट की समग्र कार्यक्षमता और विश्वसनीयता में सुधार करने में मदद करता है।
यूजर इंटरफेस (UI) का ज्ञान
UI डिज़ाइन मूल रूप से उपयोगकर्ता के व्यवहार पर केंद्रित होता है, और डिज़ाइनर इंटरफ़ेस में ऐसे तत्व जोड़ने का प्रयास करते हैं जो उपयोगकर्ताओं के लिए वेबसाइट के लेआउट और आसान नेविगेशन को समझना आसान बनाते हैं। यूजर इंटरफेस (UI) का ज्ञान होना महत्वपूर्ण है क्योंकि यह उपयोगकर्ताओं के लिए अनुकूलित और सुसंगत UI तत्वों को बनाए रखता है।
सर्च इंजन ऑप्टिमाइजेशन (SEO) का ज्ञान
एक वेब डिज़ाइनर के लिए SEO का ज्ञान सर्च इंजन के ज़रिए वेबसाइट पर ऑर्गेनिक ट्रैफ़िक लाने में मदद करता है। SEO-फ्रेंडली वेबसाइट सर्च इंजन को सीधे वेबसाइट पर ट्रैफ़िक लाने और वेबसाइट की अपलोड स्पीड को बनाए रखने में सक्षम बनाती है।
प्रोग्रामिंग का ज्ञान
हालाँकि, वेब डिज़ाइनर के लिए प्रोग्रामिंग ज्ञान अनिवार्य नहीं है। लेकिन, कुछ बुनियादी कोडिंग और प्रोग्रामिंग का ज्ञान वेबसाइट के इंटरएक्टिव के साथ पाठ्य और दृश्य सामग्री को बेहतर ढंग से एकीकृत करने में मदद कर सकते हैं। HTML5, CSS3 और जावास्क्रिप्ट जैसी भाषाओं कि समझ उन्है वेबसाइटो के बेहतर प्रदर्शन और बारिक से बारिक तत्वों को एकीकृत करने में मदद मिलता है।
वेब होस्टिंग में विशेषज्ञता
वेब डिज़ाइनरों को अक्सर ऑनलाइन उपस्थिति के लिए अपनी डेमो वेबसाइट होस्ट करने के लिए ज्ञान की आवश्यकता होती है, जहाँ उनका काम क्लाइंट को दिखाया जाता है। ऐसे मामले में, उन्हें वेब सर्वर और बैक-एंड वर्किंग सिस्टम को कॉन्फ़िगर करने के लिए व्यापक तकनीकी ज्ञान की आवश्यकता होती है।
ग्राफिक डिजाइनिंग का ज्ञान
हालाँकि, ग्राफिक डिजाइनिंग पूरी तरह से तकनीकी ज्ञान का एक अलग हिस्सा है। मूल रूप से, यह एक कला है और ग्राफिक डिजाइनर इन कला और प्रौद्योगिकी को एक साथ जोडने का काम है। उनके पास उपयुक्त ग्राफिकल डिजाइन बनाने के लिए विशिष्ट सॉफ्टवेयर का ज्ञान होता है। एक वेब डिज़ाइनर के रूप में यह ज्ञान रखने से उन्हें अतिरिक्त लाभ मिल सकता है जो उन्हें अपने कार्य क्षेत्र में स्वतंत्र बना सकता है।
रंग सिद्धांत या रचना का ज्ञान
रंगो का सिद्धांत विज्ञान और कला का एक मिश्रण है। एक वेब डिजाइनर के रूप में रंग के मौलिक सिद्धांत को समझना महत्वपूर्ण है। जब कोई बिजिटर किसी बेवसाइट को बिजिट करता है तो सबसे पहले उन्है साइट पर यही चीज दिखाई देता है जिससे वे मोहित होते और उस वेबसाइट के बारे मे एक अच्छी राए काऐम करता है।
वेब डिज़ाइनर और वेब डेवलपर के बीच क्या अंतर है
आमतौर पर बहुत से लोगों को Web Designing और Web Development को लेकर भ्रम होता है। लेकिन, वास्तविकता यह है कि वेब डिजाइनिंग वेब डेवलपमेंट से अलग है। अगर आप इस क्षेत्र मे पैशेवर बनना चाहते हैं तो आपको उनके बीच के अंतर को अच्छी तरह से जानना होगा। इन दौनो के बीच बुनियादी अंतर नीचे दिए गए हैं।
वेब डिज़ाइन एक डिजिटल उत्पाद यानि वेबसाइट और ऐप का डिज़ाइन होता है। जिसमें यूजर इंटरफेस (UI), यूजर एक्सपीरियंस (UX) , यहां तक कि सर्च इंजन ऑप्टिमाइजेशन जैसे कई क्षेत्र शामिल हो सकते हैं। कुल मिलाकर, इसमे किसी वेबसाइट या ऐप की उपयोगिता , इसके लेआउट , और साइट कि सौंदर्यशास्त्र जैसे, रंग, फोंट आदि शामिल होता है।
वेब डेवलपमेंट का मतलब है किसी वेबसाइट के लिए एप्लीकेशन विकसित करना, जिसे ऑनलाइन एक्सेस किया जा सके। एक वेब डेवलपर को कई तरह की विशेषज्ञता की आवश्यकता होती है, खास तौर पर वेब सर्वर पर काम करने, वेब इंजीनियरिंग, नेटवर्क सुरक्षा और कभी-कभी वेब डिजाइनिंग का गहन ज्ञान। वेब डेवलपमेंट का इस्तेमाल मूल रूप से कोडिंग या मार्कअप लिखने के लिए किया जाता है और इसमें अक्सर डिजाइनिंग से जुड़े पहलू शामिल नहीं होते हैं।
तकनीकी रूप से वेब डेवलपमेंट एक सक्रिय वेब एप्लिकेशन बनाने के लिए आवश्यक सभी चीज़ों के लिए ज़िम्मेदार है। वेब डेवलपमेंट का इस्तेमाल अक्सर पेशेवर कोड लेखन, मार्कअप और बैक-एंड डेवलपमेंट का वर्णन करने के लिए किया जाता है। इसलिए, दोनों को दो अलग-अलग विषयों के रूप में देखा जाता है।
वेब डिज़ाइनरों के लिए नौकरी के क्या अवसर हैं?
सही मायनों में, यह अब ऑनलाइन दुनिया में सबसे तेज़ी से बढ़ने वाले उद्योगों में से एक बन गया है। आजकल हर कंपनी को अपने उत्पादों और सेवाओं को दिखाने के लिए एक आकर्षक वेबसाइट की ज़रूरत होती है। हाल ही में हुए एक अध्ययन से पता चला है कि 62-65% कंपनियों ने अपनी रिस्पॉन्सिव और आकर्षक दिखने वाली वेबसाइट या ऑनलाइन प्लेटफ़ॉर्म के ज़रिए अपनी बिक्री में कई गुना वृद्धि की है। और यही वजह है कि अब पेशेवर और रचनात्मक वेब डिज़ाइनरों की भारी मांग है।
वेब डिज़ाइनर का अपेक्षित वेतन पैकेज
हो सकता है कि आपको अपने करियर की शुरुआत में उतनी सैलरी न मिले जितनी आप उम्मीद करते हैं। लेकिन अगर आप चाहें तो कई तरीकों से अपनी सैलरी बढ़ा सकते हैं। जैसे कि
नियोक्ता बदलें
अपने ज्ञान का विस्तार करते रहें और ऐसे नियोक्ता को बदलने पर विचार करें जो आपके कौशल के लिए अधिक भुगतान करने को तैयार हो।
अपनी शिक्षा का स्तर बढ़ाएँ
उन्नत डिग्री प्राप्त करने से आपको अपनी कमाई की क्षमता बढ़ाने और पदोन्नति और नए अवसर प्राप्त करने में मदद मिलेगी।
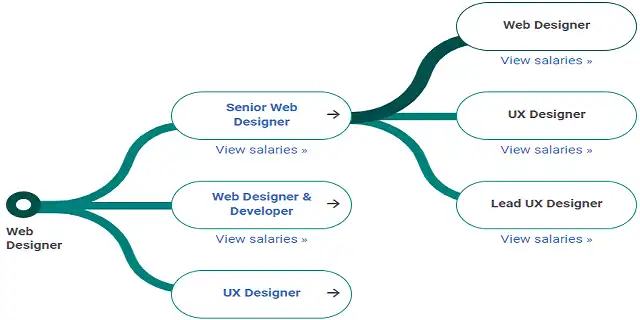
प्रबंधन का अनुभव
यदि आप धीरे-धीरे एक ऐसा स्तर प्राप्त कर लेते हैं जहाँ आप जूनियर वेब डिज़ाइनरों की देखरेख करते हैं, तो यह अनुभव आपकी अधिक कमाई की संभावनाओं को बढ़ा सकता है। नीचे कुछ अनुमानित शुरुआती वेतन सीमाएँ दी गई हैं।

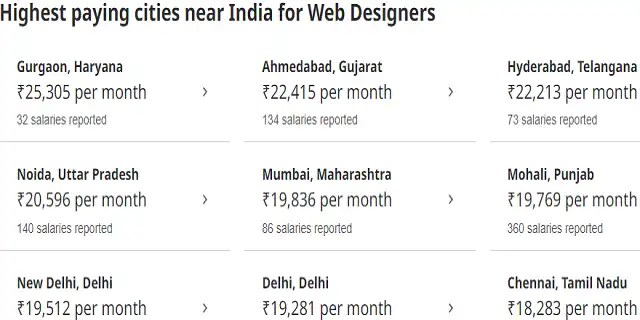
भारत में संभावित सैलरी
इनके अलाबा आप एक फ्रीलांसर बन कर भी स्वतंत्र रूप से आपना काम शुरू कर सकते हैं, जहां आप किसी पर्टिकुलर कंपनी के तहत काम करने के बजाय सीधे अपने क्लाइंट के साथ डील करेंगे और आपना सर्विस चार्ज खुद तए करेंगे।

Web Designing कैसे सीखें?
आज के समय में वेब डिजाइनिंग सीखना एक अच्छा विचार है, जहां इस समय, किसी भी व्यवसाय को अनलाइन पर टिके रहने के लिए एक वेबसाइट का होना बहुत जरुरि है, और इसलिए डिजाइनरों और वेब डेवलपर्स की मांग भी आज बहुत अधिक है। एक वेब डिजाइनर के रूप में नौकरी पाने या एक फ्रीलांसर के रूप में केरियर बनाने के लिए यह आपके लिए एक महत्वपूर्ण कौशल साबित हो सकता है।
अनलाइन पर ऐसे बहुत सारे प्लेटफ़ॉर्म हैं जहाँ वे इस तरह के पाठ्यक्रम प्रदान करते हैं, जहाँ आप इसे सीखने के लिए उनसे जुड़ सकते हैं। ऐसी ही कुछ प्लेटफ़ॉर्म के बारे मे यहा दिया गया है जहा से आप वेब डिजाइनर के रुप मे आपना केरियर कि शुरुबात कर सकते है।
- Alison
- Udemy
- Coursera
- W3schools
- University.webflow
Conclusion
Web designing के लिए विज़ुअल डिज़ाइन, यूजर एक्सपीरियंस (UX), क्लाइंट्स के साथ संचार आदि के क्षेत्रों में कौशल हासिल करना आवश्यक है। हालाँकि, विज़ुअल डिज़ाइन में भी अपनी ज्ञान को विकसित करने की आवश्यकता होती है जिसमें कुछ समय लग सकता है। आपको डिज़ाइन सॉफ़्टवेयर में भी महारत हासिल करने की आवश्यकता होगी ताकि आप खुद को एक बेहतर और बेहतरीन डिज़ाइनर बना सकें।
उम्मीद है कि इस लेख के माध्यम से, वेब डिज़ाइन क्या है? इसके बारे में आपने बहुत कुछ सीखा होगा और वेब डिज़ाइनिंग के बारे में मेरे द्वारा लिखा गया यह लेख आपके लिए बहुत मददगार रहा होगा। यदि आपके पास इस लेख के बारे में कोई राय या सुझाव है, तो कृपया हमें टिप्पणी के माध्यम से सूचित करें, और ऐसी ही और नई जानकारी के लिए कृपया हमारे ब्लॉग को सब्सक्राइब करें ताकि आपको हमारा लेख तुरंत मिलता रहे।
About The Author

Biswajit
Hi! Friends I am BISWAJIT, Founder & Author of 'DIGIPOLE HINDI'. This site is carried a lot of valuable Digital Marketing related Information such as Affiliate Marketing, Blogging, Make Money Online, Seo, Technology, Blogging Tools, etc. in the form of articles. I hope you will be able to get enough valuable information from this site and will enjoy it. Thank You.