आप शायद जानते होंगे कि कंप्यूटर की अपनी अलग-अलग भाषाएँ होती हैं जिन्हें वे पढ़ या समझ सकते हैं। इस भाषा के माध्यम से कंप्यूटर को निर्देश दिए जाते हैं कि उसे क्या काम करना है और उसी के आधार पर वह अपना काम करता है। उन्हीं भाषाओं में से एक है HTML!
लेकिन क्या आप जानते हैं HTML Kya hai? यह वेबसाइट बनाने के लिए उपयोग की जाने वाली सबसे बुनियादी भाषा है जो वेब ब्राउज़र को निर्देश देती है या समझाती है कि उसे क्या करना चाहिए। अगर आप एक वेब डेवलपर के रूप में अपना करियर बनाना चाहते हैं तो आपको HTML क्या है इसके बारे में जानकारी होना बहुत जरूरी है।
अन्य कंप्यूटर भाषाओं की तरह यह भाषा भी कुछ विशेष कोड और सिंटैक्स के आधार पर काम करती है। यह एक डिजिटल तकनीक है जो इंटरनेट उपयोगकर्ताओं के लिए नेविगेशन में मदद करती है। डिजिटल दुनिया में, उपयोगकर्ता हाइपरलिंक नामक विशेष पाठ पर क्लिक करके नए वेबपेजों पर जा सकते हैं या इंटरनेट की दुनिया में कहीं भी यात्रा कर सकते हैं।
इस लेख में हम HTML के कुछ महत्वपूर्ण तत्वों के बारे में भी बात करेंगे जो एक शुरुआती के रूप में आपके लिए जानना बहुत महत्वपूर्ण है। तो हमारे साथ बने रहें और इस आर्टिकल को पूरा पढ़ें।
Table of Contents
HTML Kya hai?
दरसल, यह एक संक्षिप्त नाम है, और जिसका पुरा नाम Hypertext Markup Language है। यह एक कंप्यूटर लैंग्वेज है जो वेब पेजों की संरचना को परिभाषित करता है। इसे किसी भी webpage के रंग, भाषा , ग्राफिक्स आदि को कोडिंग के द्वारा शामिल करने के लिए उपयोग किया जाता है।हर एक web page के टेक्स्ट में HTML tags, embedded होते हैं, जो पेज के layout, fonts और hypertext links (URL) को परिभाषित करता है जौकि दुनिया भर में किसी भी सर्वर के किसी भी वेब पेज से link करा सकता है।
HTML क्षुद एक प्रोग्रामिंग भाषा नहीं है लेकिन इसे एक मार्कअप भाषा के रूप में यह परिभाषित करने के लिए विकशित किया गया है कि आपकी computer screen पर web pages को कैसे format किया जाए। किसी web pages को एप्लिकेशन की तरह utilize करने के लिए, HTML मे अब जावास्क्रिप्ट और PHP जेसी प्रोग्रामिंग कोडो को भी एम्बेड किया गया हैं।इसके नए और आधुनिक संस्करण HTML5 को अब एक programming language के रूप मे माना जाता है क्योंकि नए संस्करण ने जावास्क्रिप्ट प्रोग्रामिंग के उपयोग को एक औपचारिक रूप दिया है। “एचटीएमएल” को पुरी तरह से समझने के लिए, आइए पहले इसकी हर शब्दो की व्याख्या को एक नजर देख लेते है:

Hypertext Markup Language वास्तव में तीन सिलेबल्स का मेल है। Hypertext – Markup – Language है।
Hypertext क्या है?
यह एक ऐसा शब्द है, जो वाक्यांश या टेक्स्ट को परिभाषित करता है जिसे किसी अन्य दस्तावेज़ो या टेक्स्ट से जोड़ा जा सकता है। दरसल, हाइपरटेक्स्ट टेक्स्टुअल हाइपरलिंक या ग्राफिकल दोनों ही रुप मे हो सकता है। इस शब्द को पेहली बार टेड नेल्सन द्वारा 1960 के दशक में गढ़ा गया था। हाइपरटेक्स्ट, किसी विषय से संबंधित लेख के लिए एक Hyperlink बनाने का काम करना है जिसके द्वारा उपयोगकर्ता सीधे उस content तक आसानि से पहुंच सकते हैं।
Mark up क्या है?
मार्कअप language एक कंप्यूटर भाषा है जिसका उपयोग दस्तावेज़ में प्रतीकों या टैग के द्वारा दस्तावेज़ों के विभिन्न भागों के बीच संबंधों की संरचना या प्रारूप को परिभाषित करने के लिए किया जाता है। इसे Markup language के रूप में जाना जाता है क्योंकि वे web page पर content के presentation को व्यवस्थित करने का काम करता है। दरअसल,यह ब्राउज़र को निर्देश देता है कि पेज पर शब्दों और छवियों को कैसे प्रदर्शित करे ।
यह browser को text के स्वरूप और संरचना के बारे में भी निर्देश देता है, जैसे कि font, size, color आदि। एक Markup संकेत tag के रूप में भी जाने जाते हैं। जैसेकि Meta tag, Description tag आदि।अन्य प्रोग्रामिंग भाषाओं की तुलना में ये भाषाएं अधिक पठनीय होता हैं। ऐसे तो, कई मार्कअप भाषाएं उपलब्ध हैं लेकिन उनमें से सबसे लोकप्रिय और प्रमुख भाषाएं कुछ इस प्रकार हैं।
- HTML
- XML
- XHTML
- SGML
Language क्या है?
यह एक ऐसी भाषा है जिसे केवल कंप्यूटर का सिस्टम ही अच्छी तरह से समझ सकता है और इसके द्वारा दिए गए कमांड की व्याख्या करके उपयोगकर्ताओं को उसी अनुसार परिणाम दिखाता है। तो, अब तक आपने html kya hai इसे जाना और साथ ही Hypertext Markup Language के हर एक शद्व की व्यांखा को भी जाना, चलिए अब ये काम कैसे करता है इसे भी थोडा सा समझ लेते है।
HTML कैसे काम करता है?
जैसाकि मेने आपसे पहले भी कहा कि, Hypertext Markup Language का इस्तेमाल वेबपेज बनाने और उन्है लिंक करने के लिए किया जाता है। यह एक वेब पेज की मूल संरचना को परिभाषित करता है और इसमें बेवपेज के बारे में मेटा-डेटा और प्रदर्शित होने वाले तत्वों की एक श्रृंखला होते है। ये वेबपेज पर विभिन्न तत्वों को प्रदर्शित करने के लिए पूर्वनिर्धारित कुछ टैगो का उपयोग करता है। हर एक तत्वों को प्रदर्शित करने के लिए इसके अंदर दिए गए content के साथ open टैग और closing टैग की आवश्यकता होती है।
दरसल, HTML फ़ाइलें आम पाठनीय फ़ाइलो कि जेसा ही होता हैं जिसे ब्राउज़र के साथ देखने पर ही स्टाइल में दिखाई देता है।इसे एक सादे पाठ में भी लिखा जा सकता है और स्टाइल शीट जैसेकि CSS और जावास्क्रिप्ट जैसे स्क्रिप्टिंग भाषाओं के साथ जोड़ा जा सकता है। दरसल, ब्राउज़र को ये निर्देश देता है कि वेब पेज में टेक्स्ट, इमेज आदि कैसे प्रदर्शित होने चाहिए। आसान भाषा मे कहा जाए तो, वेबसाइटों पर दिखने वाले टेक्स्ट को स्ट्रक्चर और स्टाइल प्रदान करने के लिए इसका उपयोग किया जाता हैं।
हलांकी, वेब पेजो को अच्छा और इंटरैक्टिव दिखने के लिए केवल इसकी संरचना ही पर्याप्त नहीं होता है। किसी भी बेव पैज या बेव साईट को इंटरैक्टिव बनाने और उसमे आधिक क्रियाशीलता को जोड़ने के लिए सहायक तकनीकों जैसे CSS और JavaScript आदि का उपयोग भी जरुरी होता है। दरसल, बिना CSS और जावास्क्रिप्ट के अलाबा यह एक मानव शरीर की कंकाल की तरह हैं।आप इसकी तुलना इस तरह से भी कर सकते हैं: मान लिजीए कि HTML एक घर की संरचना है, CSS उस घर का आंतरिक और बाहरी सजावट है, और जावास्क्रिप्ट बिजली, पानी की व्यवस्था हैं जो उस घर को रहने योग्य बनाता हैं।
Important html Tags और Elements
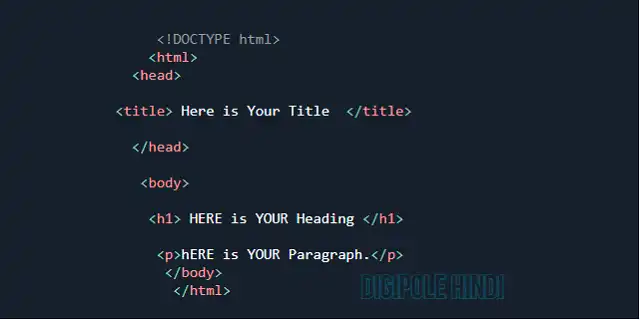
दरसल, टैग कुछ special word के सयोजन से बने होते हैं जो एक webpage में मौजुद content को परिभाषित करने के लिए उपयोग किए जाने वाले angle brackets (< >) में लिखे जाते हैं। Web pages को बनाने के लिए इसकी एक विशाल विविधता है। लेकिन इनमे से हर एक टैग ब्राउज़र supported नहीं है। Screen पर किसी page की content को कैसे प्रस्तुत या प्रदर्शित किया जाए, यह तय करने के लिए ब्राउज़र इनका उपयोग करता हैं। HTML tag के कुछ उदाहरण इस प्रकार है:

HTML टैग एक कोड element हैं जो Web Page के पीछे से काम करता हैं, कुछ specified कोड हैं जोकि Search Engine Optimization के परिप्रेक्ष्य से अच्छा माना जाता है और SERP(Search Engine Result Page) में web pages की रैंकिंग के लिए महत्वपूर्ण होते हैं। ये elements आपके web page के उन हिस्सों को highlight करता हैं जो Search Engines के लिए अनुकूल हैं।
जैसे कि:-

- Title tag
- Meta description tag
- Heading tags.
- Canonical tag.
- Image alt text.
- Schema markup JSON.
- Meta robots tag.
- Mobile responsive tag.
- Navigation tags.
- Media tags.
फ्री में html कैसे सीखे ?
शुरुबात मे इसे सीखना थोडा कठिन लग सकता है। लेकिन बिना ड़रे आपको ढटे रहना है तवि आप जो हासिल करना चाहते है उसे पुरा कर पाएंगे। इसे सीखने के लिए पहले उसकी इसके मूल बातो को समझने और सही कार्यक्रम को चुनने की जरुरत है। इसे सीखने के दौरान, आपको ऐसा महसूस हो सकता है कि आप पुरी तरह से एक नई भाषा को सीख रहे हैं। इन्टरनेट पर कई ऐसी मुफ्त कार्यक्रम या ट्यूटोरियल है जिसके माध्यम से आप इसमे पेशेवर बन सकते हैं।
जैसे-जैसे आप उसके साथ आगे वडते जाऐंगे इसका सारा रहस्य आपके आगे परत दर परत खुलते जाऐंगे। नीचे, हमने आपके लिए कुछ बेहतरीन और मुफ्त प्लैटफ़ॉर्म की एक सुची तैयार की है जिनका उपयोग आप अपने अध्ययन के लिए कर सकते हैं।
Conclusion
तो,अब तक आपने जाना कि html kya hai? ये एक तकनिकी भाषा है जोकि विभिन्न टैग का उपयोग करके लिखे जाते हैं और जिसके द्वारा कंप्यूटर को निर्देशित किया जाता हे कि बेव पेज पर कोन सी चिज कहा और कैसे दिखाई दे जैसेकि color, pattern, image, font आदि।उम्मीद है, इस लेख के माध्यम से आप html के बारे में सभी बुनियादी जानकारी को पाने मे सक्षम रहे। अगर आपके पास इससे जुड़ी कोई प्रश्न या सुझाब हैं, तो कृपया हमे comment करे और इस तरह के नई-नई अपडेट के लिए इस साईट को Subscribe करे।
About The Author

Biswajit
Hi! Friends I am BISWAJIT, Founder & Author of 'DIGIPOLE HINDI'. This site is carried a lot of valuable Digital Marketing related Information such as Affiliate Marketing, Blogging, Make Money Online, Seo, Technology, Blogging Tools, etc. in the form of articles. I hope you will be able to get enough valuable information from this site and will enjoy it. Thank You.