नमस्ते! दोस्तों मेरे glossary page में आपका स्वागत है। इस पृष्ठ के माध्यम से मैंने वेब / इंटरनेट से संबंधित विभिन्न तकनीकी शब्दों को लिखने कि पूरी कोशिश की है। तो पैज मे हम HTML full form के बारे मे हिन्दी मे बताने बाले है।
इस पैज से मेरा उद्देश्य आपको इंटरनेट की दुनिया की विस्तृत जानकारी प्रदान करना है। आज कि इस लेख में, हम चर्चा करने जा रहे हैं कि HTMLका अर्थ क्या है, और html full form क्या है।
साथ ही, इसकी उपयोग, मूल संरचना, इसके फायदे और नुकसान के बारे मे बात करेंगे। तो चलिए सबसे पहले जानलेते है कि आखिर यह वास्तव में होता क्या है?
Table of Contents
What is HTML in Hindi?
यह एक तरह की भाषा है जिसे केवल कंप्यूटर ही समझ सकते हैं। मूल रूप से, इसका उपयोग वेब पेज बनाने और वेब पेज की संरचना का वर्णन करने के लिए किया जाता है।
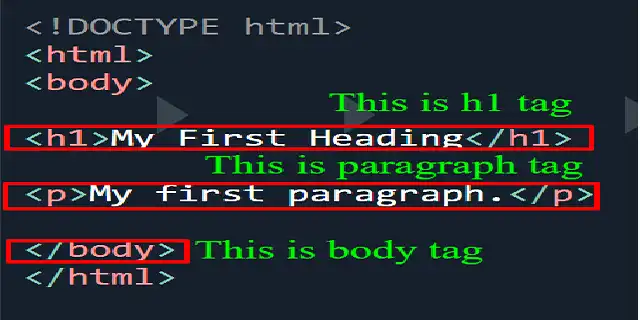
दरअसल, इस कंप्यूटर भाषा में तत्वों की एक श्रृंखला शामिल है जो वेब ब्राउज़र को यह बताता है कि वेबपेजो मे उपलब्ध कोन सी सामग्री को कैसे प्रदर्शित किया जाए जैसे कि heading (<h1>), paragraph (<p>) आदि। HTML के बारे मे और अधिक जानकारी के लिए कृपया इस लिंक पर क्लिक करें।
HTML full form in Hindi?
इसका फुल फॉर्म- hyper text markup language है। यह एक तरह का कंप्यूटर या मशीन-पठनीय टेक्स्ट मार्कअप लैंग्वेज है जिसका इस्तेमाल वेब पेजो कि निमा॔न के लिए किया जाता है।
दरसल, यह एक code element होता है जो हाइपरलिंक के तोर पर एक पृष्ठ से अन्य पृष्ठों पर कनेक्शन की एक श्रृंखला तेयार करता है। मार्कअप लैंग्वेज का उपयोग पेज कि लेआउट और पेज के भीतरी तत्वों को परिभाषित करने के लिए किया जाता है।
इसका मुख्य उद्देश्य वेब पेजों कि जानकारी को प्रदर्शित करना है, यानी इंटरनेट पर हम जो वेबपेज देख रहे होते हैं, वे असल मे HTML कोड होता हैं जिसे वेब ब्राउज़र के द्वारा प्रदर्शन किया जाता है।

कुछ ऐसे चुनिन्दा वेब ब्राउज़र हैं जो HTML कोड को suport करता है, जेसे कि: Google Chrome, Mozilla Firefox, Opera, Safari, Internet Explorer आदि।
इन HTML elements को सन 1990 के दशक के अंत में टिम बर्नर्स-ली के द्वारा वर्ल्ड वाइड वेब को विकसित करने के दरमियान किया गया था और इसे 1993 में पेहली वार रिलीज़ किया गया था।
तब से लेकर, इसके कई अन्न संस्करणनो को भी धीरे-घीरे जारी किए जाने लगे। HTML5 अब तक के सबसे आधुनिक संस्करण है। कई खास विशेषताओं के कारण इसे आज ज्यादा से ज्यादा उपीयोग मे लिए जाते है और इसी के चलते डेवलपार के वीच इसकी लोकप्रियता काफी अधिक है।
एचटीएमएल का इस्तेमाल कहाँ किया जाता है?
इसका उपयोग किसी वेबपेज की प्राथमिक निमा॔न और इसकी संरचना के लिए किया जाता है। इसे कुछ शब्दो के द्वारा लिखे जाते है, फिर इन शब्दों पर टैग लगाए जाते है जिसे HTML tag कहा जाता है।
एक वेब ब्राउज़र इस tag को पढ़ कर यह समझ सकता है कि किसी webpage का head कोनसा है और body कोनसा है। इस प्रकार HTML tag के द्वारा आपकी वेब पेज का एक पुरा structure तौयार करता है।
आप इसकी तुलना एक मानव शरीर के साथ कर सकते हैं,मतलब कि यह मानव शरीर के हड्डियाँ जेसा होता है और webpage मानव शरीर।दरसल, एचटीएमएल, codes का एक पुरा सेट होता है जिसे एक वेबसाइट designer आपने जरुरतो के आधार पर सम्मिलित करता है।
Designer आपने अनुसार पृष्ठो को design करने और उनके स्थान को इंगित करने के लिए कमांड के रुप मे इनका इस्तेमाल करता है। इसकी हर एक tag का आपना अलग महत्ब या उपयोग होते है। इनका इस्तेमाल वेबपेजो में टेबल बनाने, सूचियां, चित्र, संगीत और अन्य तत्वों को जोड़ने के लिए भी किया जाता है।
यहाँ इसकी elements के उपयोग की एक छोटी सूची दि गई है।
- web page Navigating through internet
- Embedding images and videos on webpage
- Improving client-side data storage
- To Interact with native APIs
- Game development
- App development
HTML कैसे काम करता है?
दरसल, इसके सभी दस्तावेज़ .htm और .html एक्सटेंशन के साथ शुरु और समाप्त होते हैं। Google क्रोम, और मोज़िला फ़ायरफ़ॉक्स जैसे advanced वेब ब्राउज़र, HTML के इन सभी कोडो को पढ़कर इसकी फ़ाइलों को computer screen पर प्रदशि॔त करते हैं,
और तब दर्शको उन कोडो के बजाए उन्हे इस पर मौजुद content आसानी से देख सकते हैं। हर एक पृष्ठों में टैग की एक विस्तृत श्रृंखला होते है जो page पर मौजुद content की एक संरचना तेयार करता है।
हर एक page विभिन्न अनुभागों, अनुच्छेदों और अन्य संरचनाओं में विभाजित होते है।उपयोग किए जाने वाले सबसे आम प्रकार के टैग में block-level tags और Inline tags होते हैं।
इनलाइन टैग आंतरिक सामग्री मे स्ट्रिंग्स को वेबस्तित करने के लिए किया जाता हैं, और लिंक इस तरह के टैग का एक उदाहरण हैं। ब्लॉक-स्तरीय टैग का उपयोग दस्तावेज़ के भीतर एक नई लाइन शुरू करने के लिए किया जाता है। वेब पेजों के Paragraphs और titles ब्लॉक-स्तरीय टैग का एक आदर्श उदाहरण हैं।


